Synfig
Studio est un atelier de création d'animations 2D qui peuvent
ensuite être intégrées dans des logiciels de montage comme kdenlive.
Pour l'installation de Synfig Studio, voir par là.
Utilisation
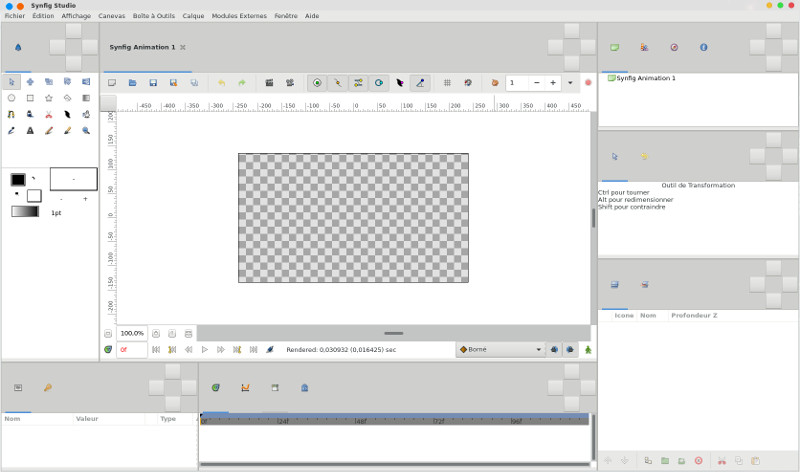
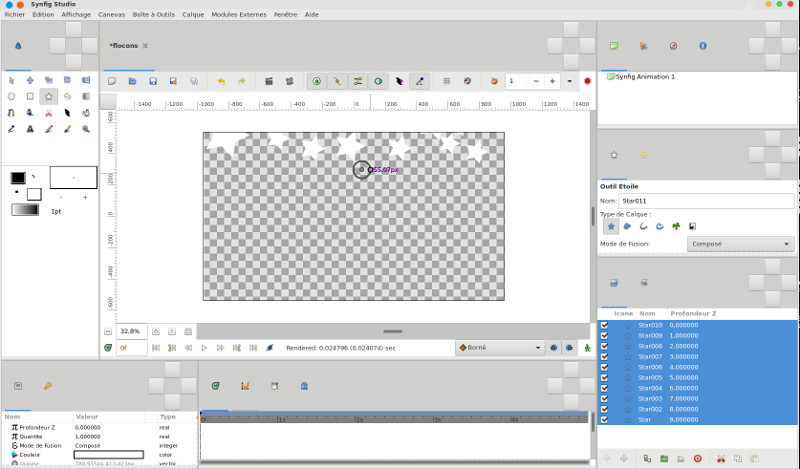
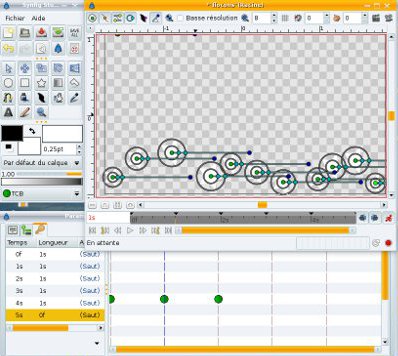
Voilà ce que ça donne quand on lance synfig studio, à gauche la "boite à outils", à droite
les propriétés des outils, au milieu l'écran principal et en bas la
partie pour les images clés (keyframes)
et l'animation.

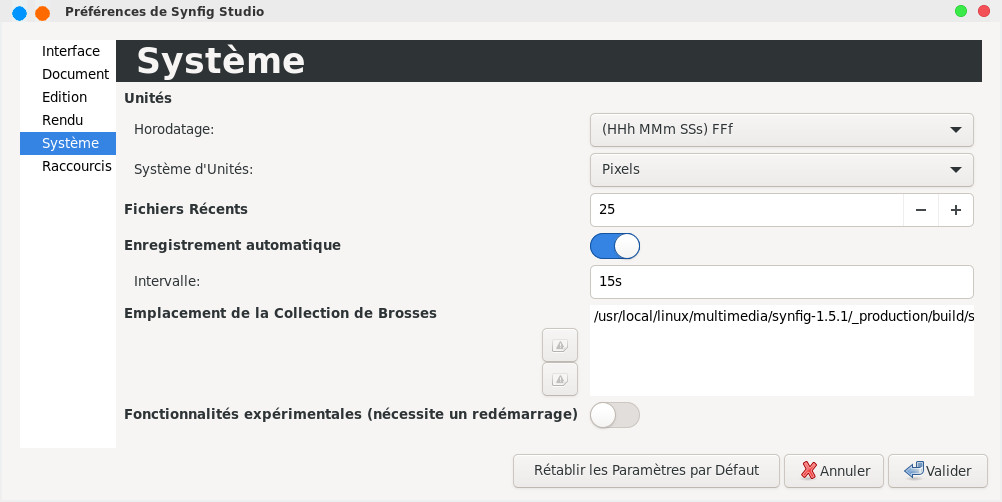
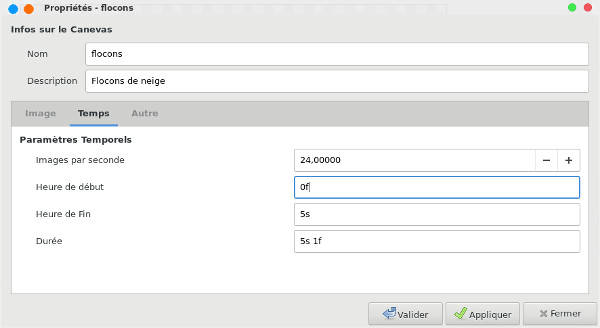
Tout d'abord dans les préférences Edition->Préférences on choisira (HHh MMm SSs) FFf pour l'indexation des images


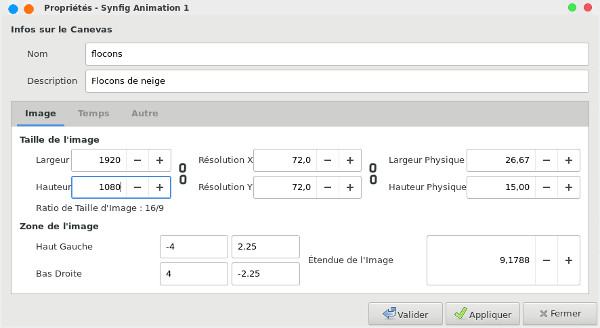
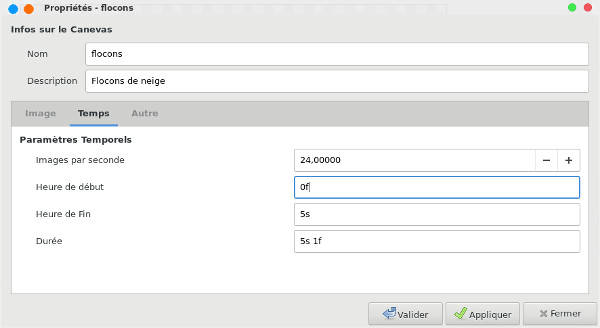
Dans
la même fenêtre au niveau de l'onglet Temps,
vous pouvez définir la longueur de l'animation, elle est par défaut
à 5s.

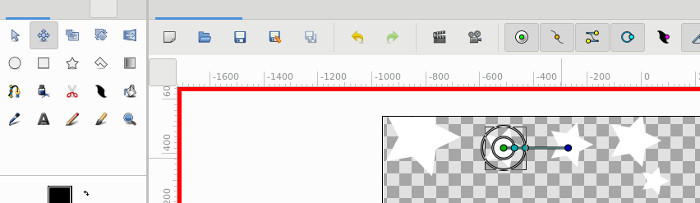
On revient à la fenêtre principale, on va dessiner des étoiles telles qu'elles seront en début d'animation (en haut de l'écran). Pour cela vous disposez de la boîte à outil, c'est assez analogue à gimp, je me suis servi de l'outil Etoile qui est sélectionné dans la bandeau à gauche.

On revient à la fenêtre principale, on va dessiner des étoiles telles qu'elles seront en début d'animation (en haut de l'écran). Pour cela vous disposez de la boîte à outil, c'est assez analogue à gimp, je me suis servi de l'outil Etoile qui est sélectionné dans la bandeau à gauche.

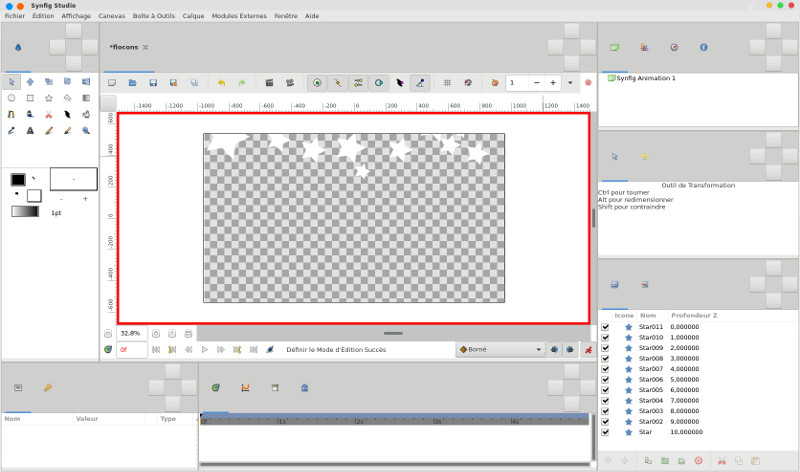
On
va travailler maintenant sur l'animation, il faut cliquer sur le
bouton avec un petit homme vert  "Active le mode édition de l'animation",
le petit bonhomme vert passe en rouge et court comme on peut le voir
ci-dessous
"Active le mode édition de l'animation",
le petit bonhomme vert passe en rouge et court comme on peut le voir
ci-dessous  . A noter qu'on retrouve l'échelle de temps d'une durée de
5s au même niveau, votre curseur est par défaut en début de séquence
(champ 0f), n'y touchez surtout pas pour l'instant.
. A noter qu'on retrouve l'échelle de temps d'une durée de
5s au même niveau, votre curseur est par défaut en début de séquence
(champ 0f), n'y touchez surtout pas pour l'instant.
 "Active le mode édition de l'animation",
le petit bonhomme vert passe en rouge et court comme on peut le voir
ci-dessous
"Active le mode édition de l'animation",
le petit bonhomme vert passe en rouge et court comme on peut le voir
ci-dessous  . A noter qu'on retrouve l'échelle de temps d'une durée de
5s au même niveau, votre curseur est par défaut en début de séquence
(champ 0f), n'y touchez surtout pas pour l'instant.
. A noter qu'on retrouve l'échelle de temps d'une durée de
5s au même niveau, votre curseur est par défaut en début de séquence
(champ 0f), n'y touchez surtout pas pour l'instant.
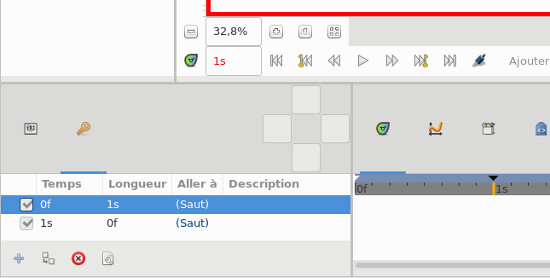
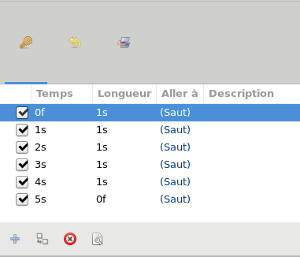
C'est
là qu'intervient la fenêtre Image clés
(keyframes) en bas à gauche avec sa clé jaune  , cliquez sur la croix bleue
, cliquez sur la croix bleue  pour créer la première image clé à la position de début. Maintenant on se déplace 1s plus loin
dans l'échelle de temps en mettant 1s (en rouge ci-dessous) dans le
champ qui va bien, on crée à nouveau une image clé,
pour créer la première image clé à la position de début. Maintenant on se déplace 1s plus loin
dans l'échelle de temps en mettant 1s (en rouge ci-dessous) dans le
champ qui va bien, on crée à nouveau une image clé,
 , cliquez sur la croix bleue
, cliquez sur la croix bleue  pour créer la première image clé à la position de début. Maintenant on se déplace 1s plus loin
dans l'échelle de temps en mettant 1s (en rouge ci-dessous) dans le
champ qui va bien, on crée à nouveau une image clé,
pour créer la première image clé à la position de début. Maintenant on se déplace 1s plus loin
dans l'échelle de temps en mettant 1s (en rouge ci-dessous) dans le
champ qui va bien, on crée à nouveau une image clé, 

A
présent sélectionnez l'image clé correspondant à 1s en vous
déplaçant d'image clé en image clé avec les outils  et
et  et commencez à déplacer vos étoiles (outil déplacement
lissé sélectionné dans le bandeau
à gauche dans la vue ci-dessous), sélectionnez ensuite la ligne 2s
et déplacez encore plus loin vos étoiles, ainsi de suite jusqu'à la
dernière séquence à 5s.
et commencez à déplacer vos étoiles (outil déplacement
lissé sélectionné dans le bandeau
à gauche dans la vue ci-dessous), sélectionnez ensuite la ligne 2s
et déplacez encore plus loin vos étoiles, ainsi de suite jusqu'à la
dernière séquence à 5s.
 et
et  et commencez à déplacer vos étoiles (outil déplacement
lissé sélectionné dans le bandeau
à gauche dans la vue ci-dessous), sélectionnez ensuite la ligne 2s
et déplacez encore plus loin vos étoiles, ainsi de suite jusqu'à la
dernière séquence à 5s.
et commencez à déplacer vos étoiles (outil déplacement
lissé sélectionné dans le bandeau
à gauche dans la vue ci-dessous), sélectionnez ensuite la ligne 2s
et déplacez encore plus loin vos étoiles, ainsi de suite jusqu'à la
dernière séquence à 5s.
Au
final voilà ce que j'obtiens pour la dernière séquence de
l'animation.

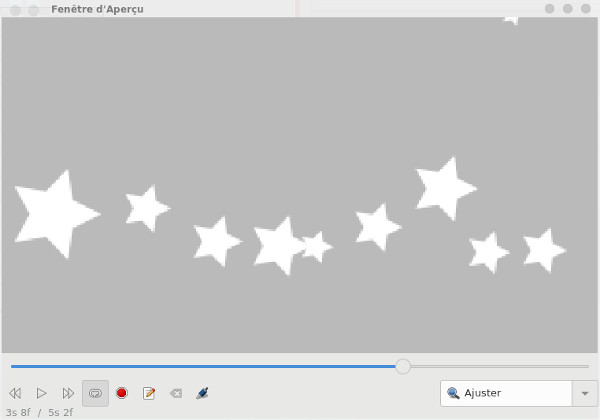
Pour
voir à quoi ça ressemble, à partir du menu accessible par un clic
droit de la souris sur l'animation, vous choisissez Fichier->Aperçu

Pour
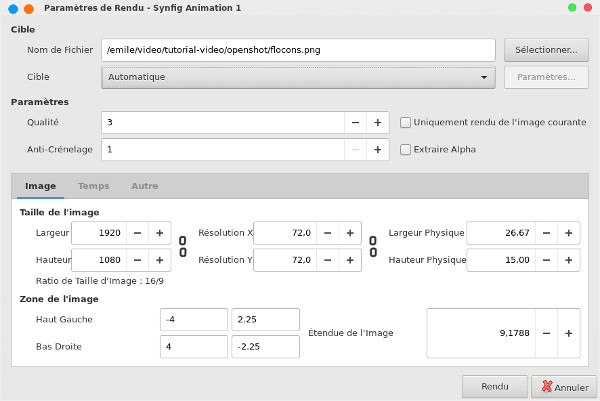
exporter l'animation afin de l'importer sur kdenlive à partir du même menu on choisit Fichier->Rendu, par défaut c'est une vidéo avec un
conteneur avi directement importable sous kdenlive sinon si
on souhaite faire superposer l'animation avec une vidéo on peut
indiquer l'extension png qui préserve la transparence, par contre il
faudra penser à créer préalablement un répertoire d'accueil, car il
va créer une flopée de fichiers png, avec une image par mouvement.

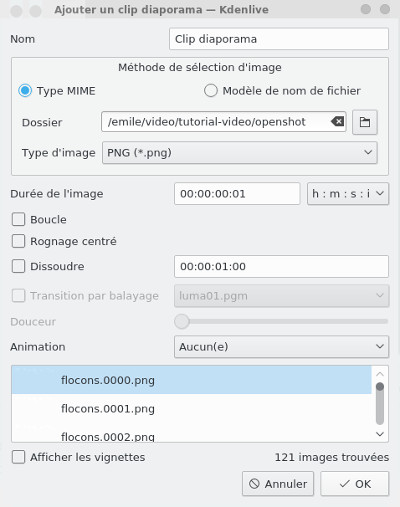
Dans
kdenlive,
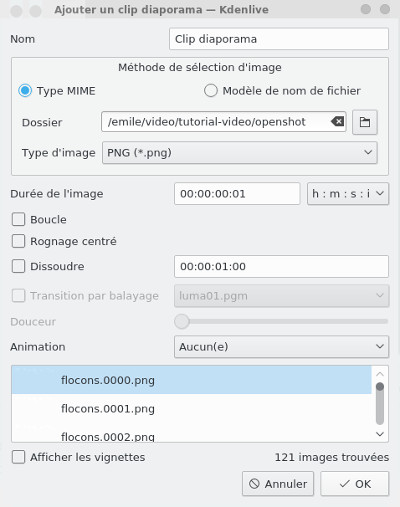
on importe l'animation à partir du menu Projet->Ajouter
un clip diaporama on indique
le type d'image, et on modifie la durée de l'image comme indiqué
ci-dessous.






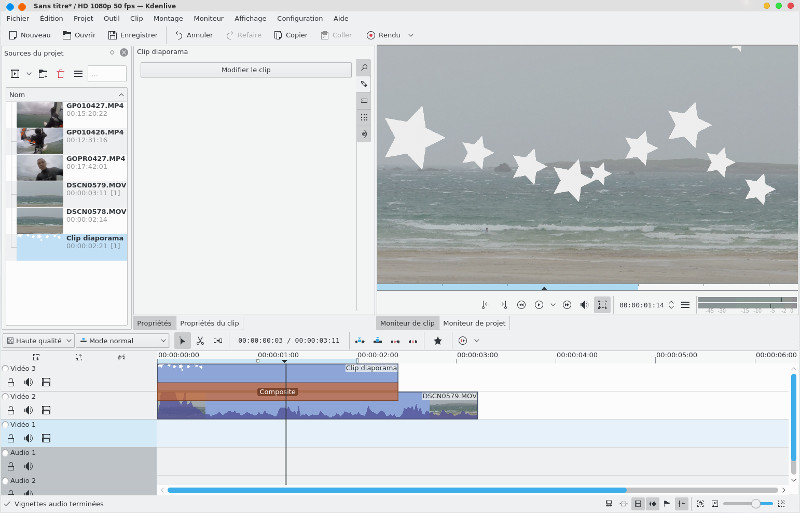
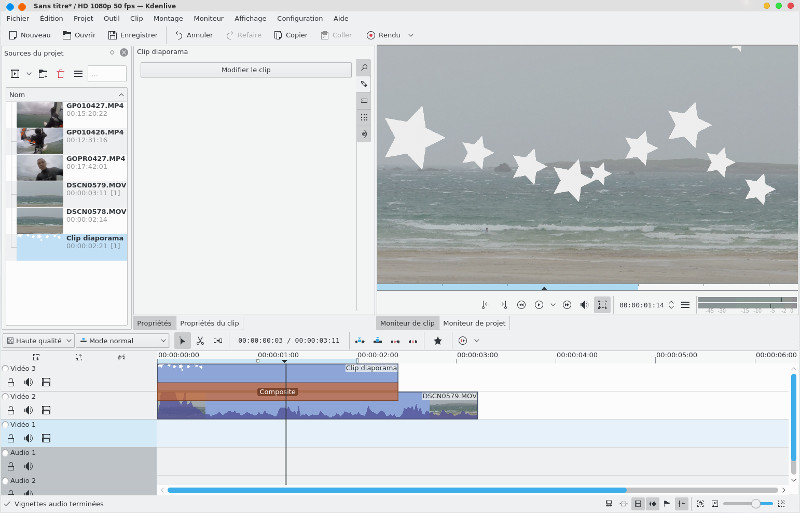
A
présent, vous faites glisser votre animation dans une ligne
vidéo de la timeline, vous rajoutez une transition composite, et
c'est fini !

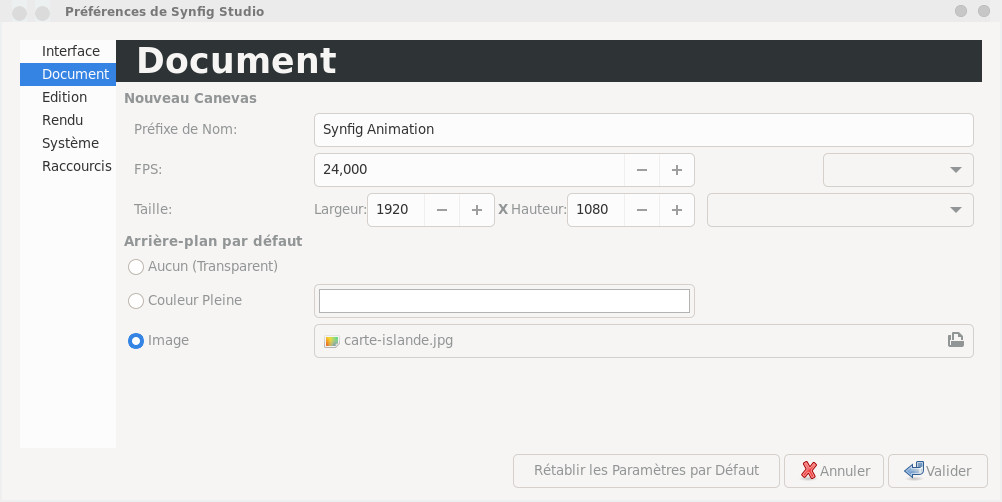
Autre
astuce, si on veut créer une animation d'une voiture qui se
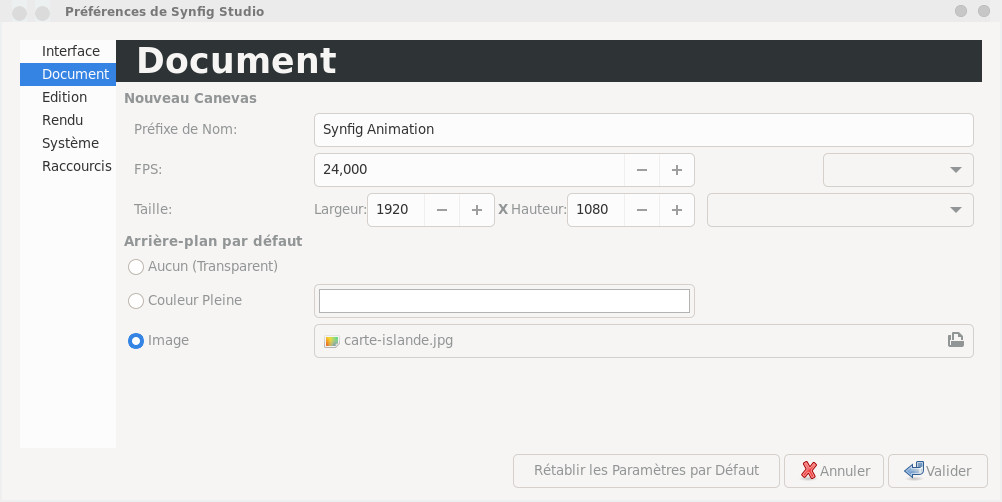
déplace sur une carte, dans les préférences j'indique mon image
en fond d'écran en veillant à ce qu'elle soit dans le format de
mon projet kdenlive (ici en HD)

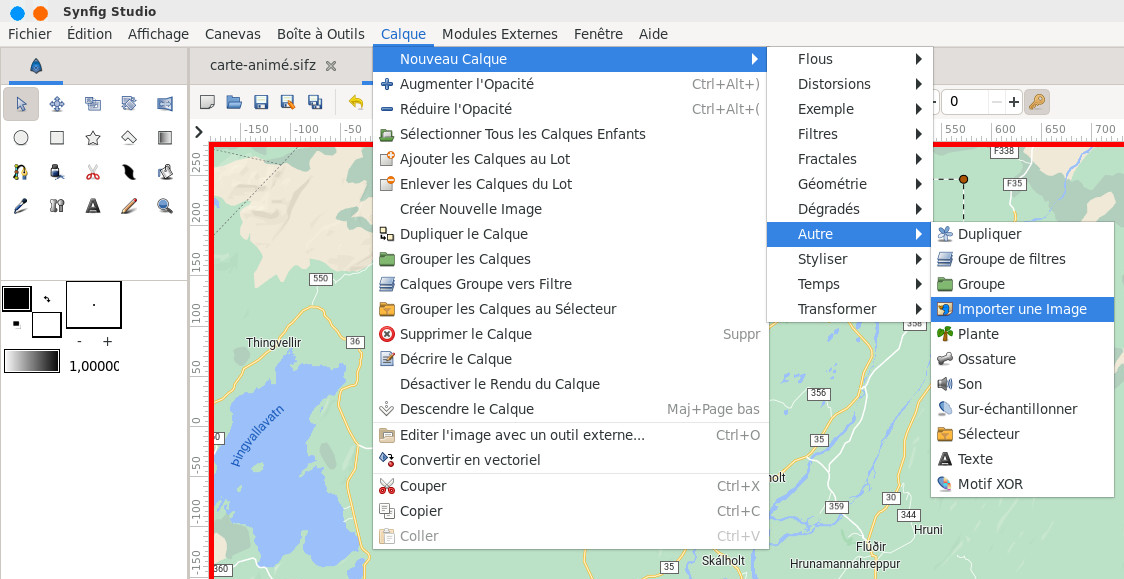
Ensuite
je crée mon projet, l'image se trouve alors en fond d'écran,
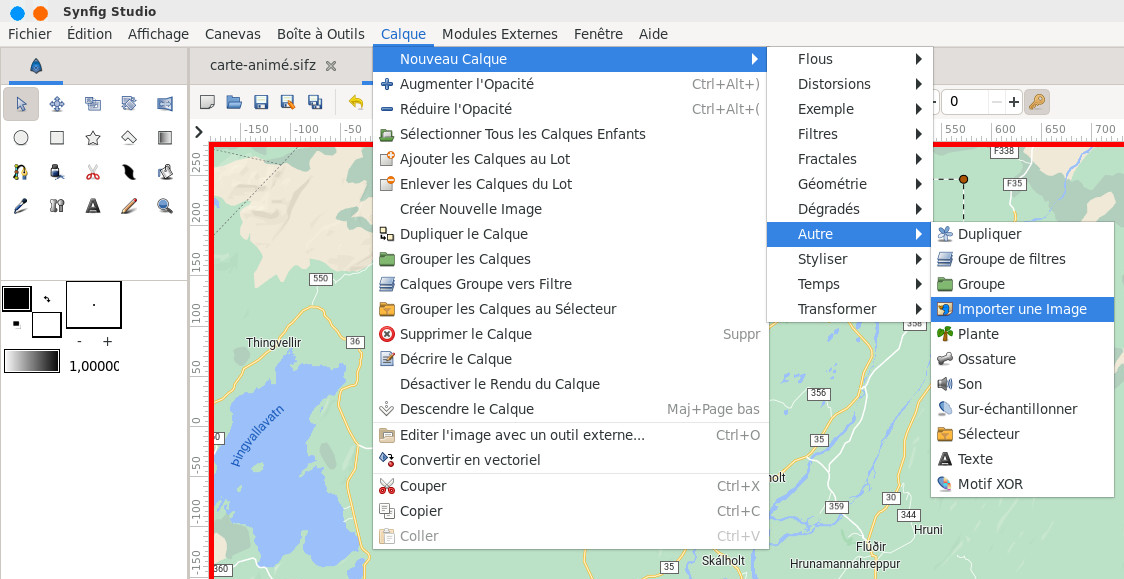
j'importe maintenant ma voiture sous forme d'une nouveau calque,
on veillera à ce que son fond soit transparent

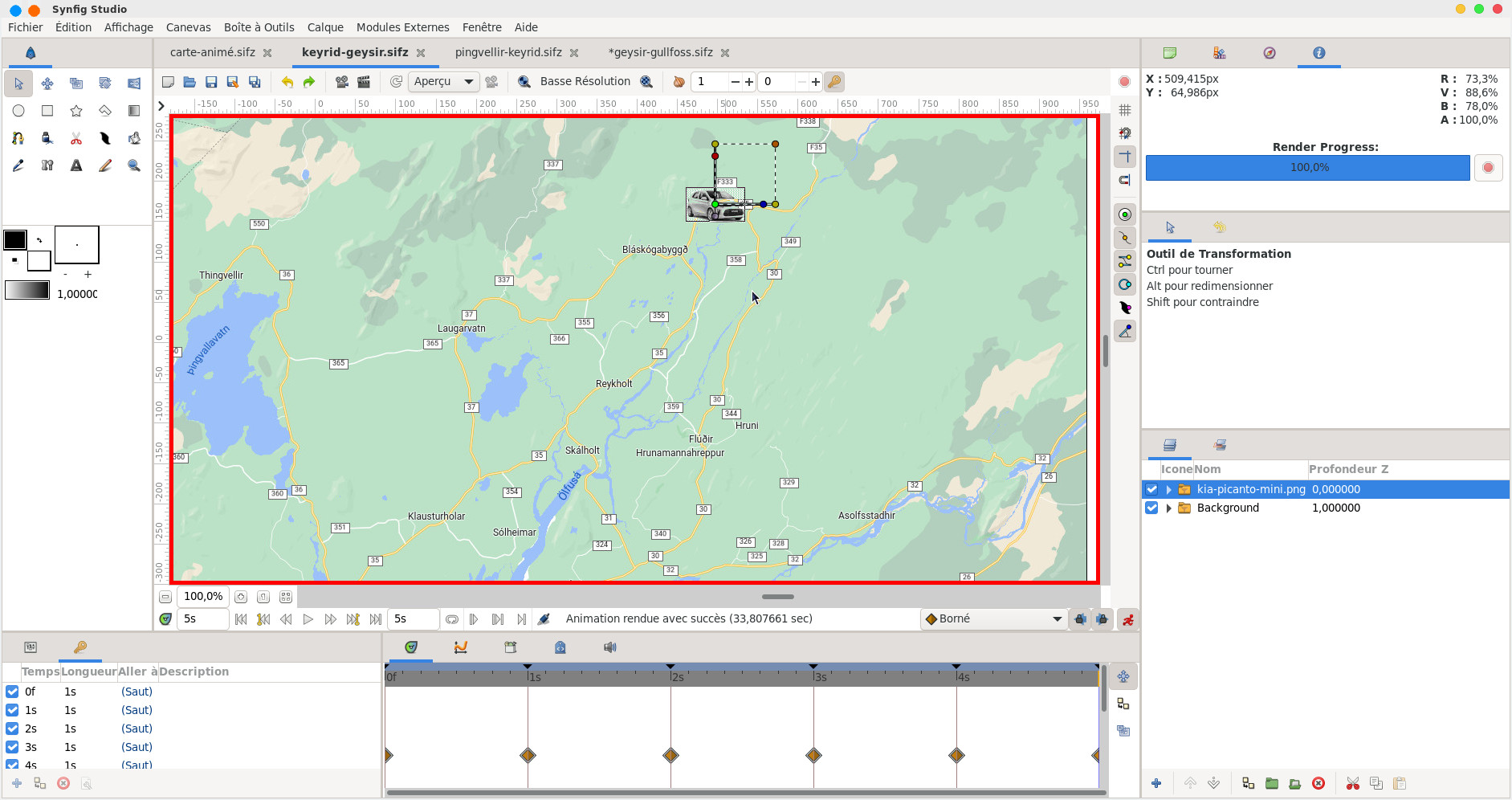
et
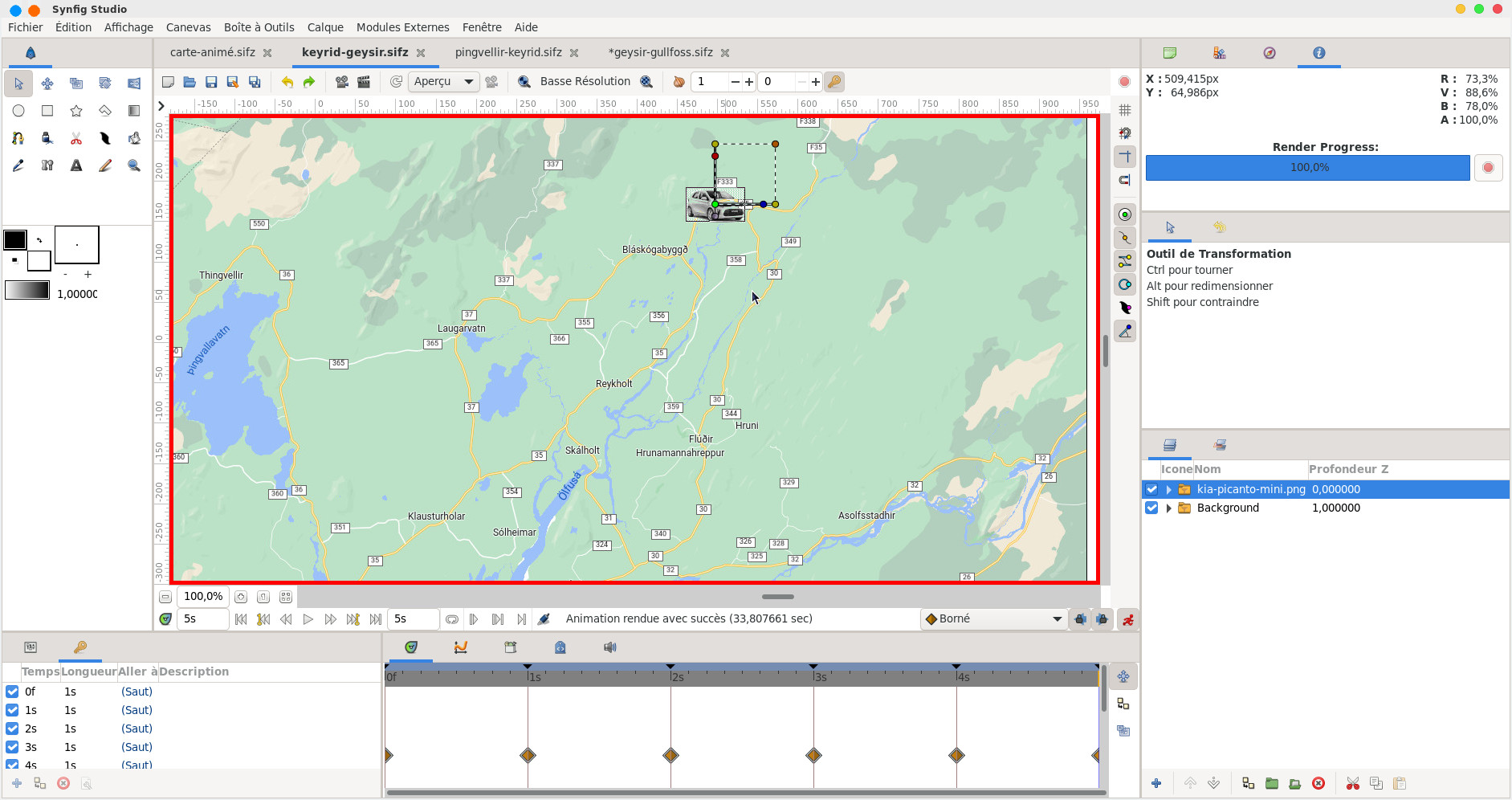
voilà ce que ça donne, je vais créer des images clés à chaque
déplacement de la voiture le long de la route pour aller d'un
point A à un point B

et
pour voir le résultat on peut voir la vidéo par ici.
Liens divers
Pour aller plus loin dans l'utilisation de synfig studio les pages de documentation se trouvent par ici https://wiki.synfig.org/wiki/Main_PagePour aller plus loin, quelques tutoriels vidéo sur Synfig Studio
Réaliser un titre animé avec Synfig Studio
Suivre une bline avec Synfig Studio